টেকনিক্যাল এসইও কি?
টেকনিক্যাল এসইও হল একটি ওয়েব সাইট র্যাঙ্কিংয়ের লক্ষ্যে আধুনিক সার্চ ইঞ্জিনের টেকনিক্যাল প্রয়োজনীয়তা পূরণ করে তা নিশ্চিত করার প্রক্রিয়া।টেকনিক্যাল এসইওর গুরুত্বপূর্ণ ধাপগুলোর মধ্যে রয়েছে ক্রলিং, ইন্ডেক্সিং, রেন্ডারিংএবং ওয়েবসাইট আর্কিটেকচার।
টেকনিক্যাল এসইও কেন গুরুত্বপূর্ণ?
মনে করুন আপনার সেরা কন্টেন্ট এর সঙ্গে সেরা সাইট আছে। কিন্তু আপনার টেকনিক্যাল এসইও যদি গন্ডগোল হয় তাহলে আপনি র্যাঙ্কিংয়ে যাবেন না। কিন্তু যদি টেকনিক্যাল এসইও করা থাকে তাহলে সবচেয়ে প্রথমে, গুগল এবং অন্যান্য সার্চইঞ্জিনগুলি আপনার ওয়েবসাইটের কন্টেন্ট খুঁজে পেতে, ক্রল করতে, রেন্ডার করতে এবং র্যাঙ্কিং করতে সক্ষম হবে৷
Google আপনার সাইটের সমস্ত কন্টেন্ট index করে, তারমানে এই নয় যে আপনার কাজ হয়ে গেছে।এর কারণ হল, আপনার সাইটটিকে টেকনিক্যাল এসইও-এর জন্য সম্পূর্ণরূপে অপ্টিমাইজ করার জন্য, আপনার সাইটের পেইজগুলোর সেফটি , মোবাইল অপ্টিমাইজ করা, ডুপ্লিকেট কন্টেন্ট থেকে মুক্তরাখা, দ্রুত পেইজ ওপেনিং লোডিং, এবং এমন আরও হাজারো টেকনিক্যাল অপ্টিমাইজেশনের প্রয়োজন। এটি বলার অপেক্ষা রাখেনা যে আপনার টেকনিক্যাল এসইও, র্যাঙ্কিং করার জন্য নিখুঁত হতে হবে। কিন্তু আপনি Google-এর জন্য আপনার কন্টেন্ট অ্যাক্সেস করা যত সহজ করবেন, আপনার র্যাঙ্ক করার তত বেশি সুযোগ থাকবে।

কিভাবে আপনি আপনার টেকনিক্যাল এসইও improve করতে পারেন?
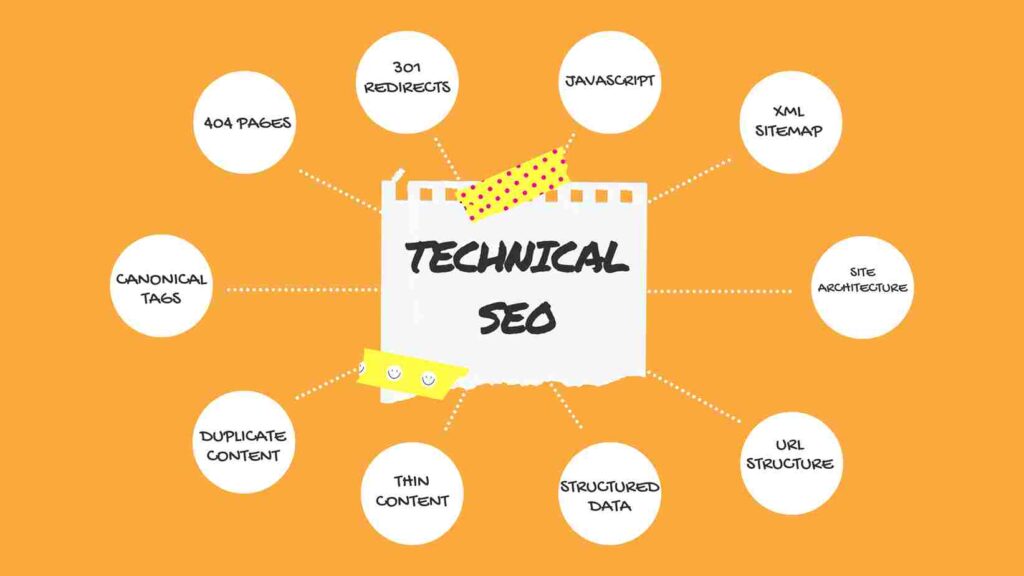
যেমন আগেই বলেছি, “টেকনিক্যাল এসইও” শুধু ক্রলিং এবং ইন্ডেক্সিং নয়।আপনার সাইটের টেকনিক্যাল অপ্টিমাইজেশান improve করতে, আপনাকে বিবেচনায় নিতে হবে:
[su_box title=”” style=”bubbles” box_color=”#034e73″]
- Javascript
- xml sitemap
- site architecture
- URL structure
- Structured data
- Thin content
- Duplicate content
- Hreflang
- Canonical tags
- 404 pages
- 301 redirects
[/su_box]
এছাড়াও আরো অনেক কিছুই রয়েছে।ইনশাল্লাহ, আমি এই ব্লগে সেই সমস্ত জিনিস ডিটেইলস ব্যাখ্যা করতে যাচ্ছি।

সাইটস্ট্রাকচার এবং নেভিগেশন
আমার মতে, আপনার সাইটের স্ট্রাকচার যেকোন টেকনিক্যাল এসইও ক্যাম্পেইনের “ধাপ১”এ আছে।কারন প্রথমত, খারাপ ভাবে ডিজাইন করা সাইট স্ট্রাকচারের কারণে অনেক সময় ক্রলিং এবং ইন্ডেক্সিং সমস্যা হয়।সুতরাং আপনি যদি এটা সঠিকভাবে করতে পারেন তবে Google-এ আপনাকে আপনার সাইটের সমস্ত পেইজ ইন্ডেক্স করার বিষয়ে তেমন চিন্তা করতে হবেনা।
দ্বিতীয়ত, আপনার সাইটকে অপ্টিমাইজ করার জন্য আপনি যা কিছু করেন তা আপনার সাইটের স্ট্রাকচারকে প্রভাবিত করে… URL থেকে আপনার সাইটম্যাপ পর্যন্ত কিছু নির্দিষ্ট পেইজ থেকে সার্চইঞ্জিন ব্লক করতে robots.txt ব্যবহার করা পর্যন্ত।আপনার সাইটের স্ট্রাকচার হল আপনার ওয়েবসাইটের সমস্ত পেজ কিভাবে সাজানো হয় সেটা।
এটা কেন গুরুত্বপূর্ণ?
সাধারণভাবে, আপনি এমন একটি স্ট্রাকচার চান যা “সমান”। অন্য কথায়: আপনার সাইটের পেজগুলি একে অপরের থেকে কয়েকটি লিঙ্ক দূরে থাকা উচিত।একটি সমান স্ট্রাকচার Google এবং অন্যান্য সার্চ ইঞ্জিনগুলির জন্য আপনার সাইটের 100% পেইজের ক্রল করা সহজ করে তোলে।
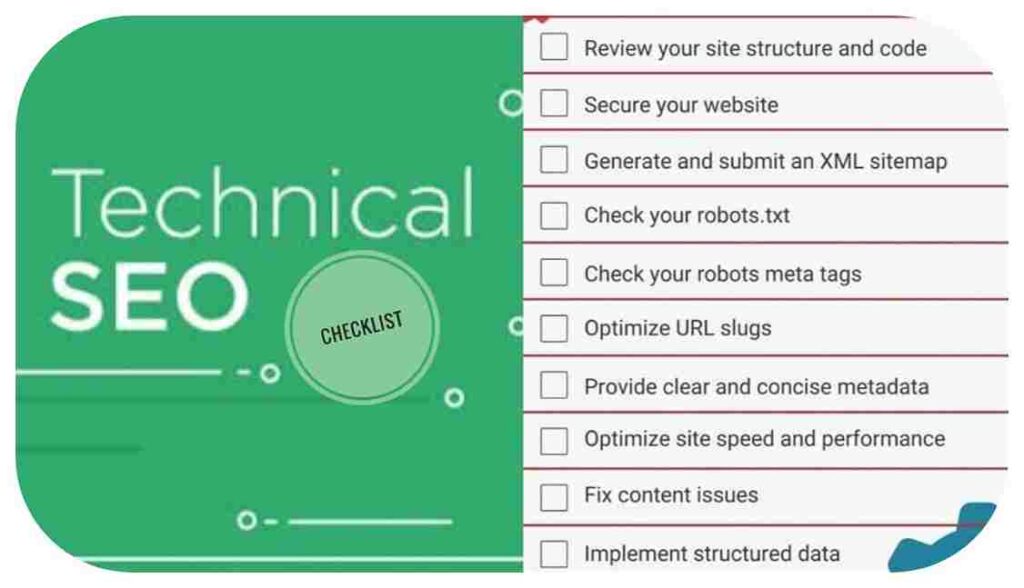
টেকনিক্যাল এসইও চেকলিস্ট
নীচে আপনি গুরুত্বপূর্ণ কাজগুলোর একটি চেকলিস্ট পাবেন যা আপনি আপনার টেকনিক্যাল এসইও নিশ্চিত করে নিতে পারেন। এই নির্দেশিকাগুলি অনুসরণ করে, আপনি নিশ্চিত করতে পারেন যে আপনার সাইটের সেফটি এবং স্ট্রাকচার সার্চ ইঞ্জিনগুলোর অ্যালগরিদমের সমস্ত terms and condition পূরণ করে এবং সেই অনুযায়ী সার্চ ফলাফল প্রদান করে কি না।
১) SSL-সিকিউর সকেট লেয়ার
সিকিউর সকেট লেয়ার – SSL – একটি নিরাপত্তা প্রযুক্তি যা একটি ওয়েব সার্ভার এবং একটি ব্রাউজারের মধ্যে একটি এনক্রিপ্ট করা লিঙ্ক তৈরি করে। আপনি মোটামুটি সহজে SSL ব্যবহার করে একটি সাইট খুঁজে পেতে পারেন: এসব ওয়েবসাইটের URL ‘http://’ এর পরিবর্তে ‘https://’ দিয়ে শুরু হয়।
২০১৪ সালে Google ঘোষণা করেছিল যে তারা ‘HTTPS সর্বত্র’ দেখতে চায়, এবং সুরক্ষিত HTTPS ওয়েবসাইটগুলিকে গুগল সার্চ ফলাফলে অ-সুরক্ষিত ওয়েবসাইটগুলির চেয়ে বেশি অগ্রাধিকার দেওয়া হবে৷
সুতরাং এটা বোঝা যায় আপনার সাইটটি সুরক্ষিত আছে তা নিশ্চিত করার জন্য আপনার ওয়েবসাইটে একটি SSL প্রশংসাপত্র ইনস্টল করা জরুরী।বেশিরভাগ শীর্ষ ওয়েবসাইট নির্মাতারা এখন ডিফল্টরূপে SSL অন্তর্ভুক্ত করে।
২) আপনার সাইট মোবাইল ফ্রেন্ডলি করুন
একটি ‘responsive ‘ ওয়েবসাইট স্বয়ংক্রিয়ভাবে নিজেকে মোবাইল ফ্রেন্ডলি করে যাতে এটি নেভিগেট করা যায় এবং যেকোনো ডিভাইসে সহজেই ওপেন করতে পারে।গুগল এই বিষয়ে পরিষ্কার যে একটি responsive সাইট থাকাকে তার অ্যালগরিদম একটি অত্যন্ত গুরুত্বপূর্ণ র্যাঙ্কিং সংকেত হিসাবে বিবেচনা করে। এবং, কন্টেন্ট ইন্ডেক্স করার জন্য Google-এর ‘মোবাইল ফার্স্ট’ পদ্ধতির সাথে, একটি responsive ওয়েবসাইট এখন আগের চেয়ে অনেক বেশি গুরুত্বপূর্ণ।সুতরাং এটা করলে আপনার ওয়েবসাইটটি সম্পূর্ণ responsive এবং মোবাইল, ট্যাবলেট বা ডেস্কটপ ব্যবহারকারীদের জন্য সুন্দর এবং আকর্ষনীয়ভাবে প্রদর্শিত হবে।
৩) আপনার সাইটের গতি বাড়ান
সার্চইঞ্জিনগুলি দ্রুত লোড হয় এমন সাইটগুলি পছন্দ করে: পেজের গতি একটি গুরুত্বপূর্ণ র্যাঙ্কিং সংকেত হিসাবে বিবেচিত হয়।
[su_box title=”সাইটের গতি বাড়ানোর বিভিন্ন উপায় রয়েছে:” style=”bubbles” box_color=”#034e73″]
- দ্রুত হোস্টিং ব্যবহার করুন।
- একটি দ্রুত DNS (‘ডোমেন নাম সিস্টেম’) ব্যবহার করুন।
- ‘HTTP requests ‘ মিনিমাইজ করুন – স্ক্রিপ্ট এবং প্লাগইনগুলি কম ব্যবহার করুন।
- একাধিক CSS স্টাইলশীট বা ইনলাইন CSS এর পরিবর্তে একটি CSS স্টাইলশীট ব্যবহার করুন।
- আপনার ইমেজ ফাইলগুলি যতটা সম্ভব ছোট রাখুন
- আপনার ওয়েব পৃষ্ঠাগুলি সংকুচিত করুন (এটি GZIP নামক একটি টুল ব্যবহার করে করা যেতে পারে)
- আপনার সাইটের কোড ছোট করুন – আপনার এইচটিএমএল, সিএসএস এবং জাভাস্ক্রিপ্টে যেকোন অপ্রয়োজনীয় স্পেস, লাইন ব্রেক বা ইন্ডেন্টেশন মুছে ফেলুন।
[/su_box]
৪) ডুপ্লিকেট কন্টেন্ট ঠিক করুন
ডুপ্লিকেট কন্টেন্ট ব্যবহারকারীদের জন্য বিভ্রান্তিকর হতে পারে ।আপনি ডুপ্লিকেট কন্টেন্ট সমস্যা সমাধান করতে পারেন:
[su_box title=”” style=”bubbles” box_color=”#034e73″]
- আপনার CMS-এএকটি পেইজ বা পোস্টের একাধিক সংস্করণ প্রকাশ করা থেকে বিরত থাকা।
- ক্যানোনিকাল লিঙ্ক ব্যবহার করে আপনার কনটেন্ট এর ‘প্রধান’ পেইজটি কোথায় রয়েছে তা সার্চ ইঞ্জিন গুলিকে জানাতে পারেন।
[/su_box]
৪) একটি XML সাইটম্যাপ তৈরি করুন
একটি XML সাইটম্যাপ হল এমন একটি ফাইল যা সার্চ ইঞ্জিনকে আপনার ওয়েবসাইটটি ক্রল করার সময় বুঝতে সাহায্য করে।আপনি একে ‘সার্চ ম্যাপ’-এর মতো মনে করতে পারেন, সার্চ ইঞ্জিনকে প্রতিটি পেজ ঠিক কোথায় আছে তা বলে দেয়া এর কাজ।
[su_box title=”এতে আপনার সাইটের প্রতিটি পেজ সম্পর্কে দরকারী তথ্যসহ আরো রয়েছে-” style=”bubbles” box_color=”#034e73″]
· কখন একটি পেইজ সর্বশেষ পরিবর্তন করা হয়েছিল;
· আপনার সাইটে এটার গুরুত্ব;
· এটি কত সময় পর পর আপডেট করা হয়।
[/su_box]
Big commerce-এ, আপনার XML সাইট স্বয়ংক্রিয়ভাবে তৈরি হয়; আপনি যদি অন্য প্ল্যাটফর্ম ব্যবহার করেন তবে আপনাকে এটি তৈরি করতে একটি সাইটম্যাপ জেনারেটর ব্যবহার করতে হতে পারে।
৫) AMP চালু করার কথা বিবেচনা করুন
AMP হল একটি Google-সমর্থিত প্রজেক্ট। যার লক্ষ্য হল AMP HTML নামে পরিচিত বিশেষ কোড ব্যবহারের মাধ্যমে মোবাইল ডিভাইসে কনটেন্ট প্রদর্শন ত্বরান্বিত করা।আপনার ওয়েব পেইজগুলির AMP সংস্করণগুলি মোবাইল ডিভাইসে অত্যন্ত দ্রুত লোড হয়৷ তারা এটি করে আপনার কনটেন্ট এর লেখা, ছবি এবং ভিডিও অক্ষত রেখে।যেহেতু এগুলি খুব দ্রুত লোড হয়, তাই পেইজগুলির AMP সংস্করণগুলি আপনার ব্যবহারকারীদের পড়ার এবং শেয়ার করার সম্ভাবনা অনেক বেশি, এতে আপনার ওয়েবসাইটের কন্টেন্টের ব্যাকলিঙ্কের সংখ্যা বৃদ্ধি করে – SEO দৃষ্টিকোণ থেকে এটা খুবই ভাল দিক৷ সর্বোপরি, Google কখনও কখনও বিশিষ্ট ক্যারোসেলে সার্চ রেজাল্টে এএমপি পেজগুলিকে হাইলাইট করে – আপনাকে একটি গুরুত্বপূর্ণ সার্চ বাম্প দেয়।
৬) স্ট্রাকচার্ড ডেটা মার্কআপ যোগ করুন
স্ট্রাকচার্ড ডেটা মার্কআপ হল কোড যা আপনি আপনার ওয়েবসাইটে যোগ করেন যাতে সার্চ ইঞ্জিনগুলিকে এর কন্টেন্টগুলো আরও ভালভাবে বুঝতে সাহায্য করে। এই ডেটা সার্চ ইঞ্জিনগুলিকে আপনার সাইটকে আরও কার্যকরভাবে ইন্ডেক্স করতে এবং আরও ভালো ফলাফল প্রদান করতে সহায়তা করতে পারে।উপরন্তু, স্ট্রাকচার্ড ডেটা ‘রিচ স্নিপেট’ যোগ করার মাধ্যমে সার্চের ফলাফলকে উন্নত করে।কারণ এগুলি আরও অনুসন্ধানকারীদের কাছে অবিলম্বে দরকারী তথ্য হাইলাইট করে থাকে, এই বর্ধিত ফলাফলগুলি আপনার ক্লিক-থ্রু রেট (CTR) বাড়াতে সাহায্য করতে পারে এবং আপনার সাইটে অতিরিক্ত ট্র্যাফিক তৈরি করতে পারে৷ যেহেতু উচ্চ CTR সমন্বিত ফলাফল সহ সাইটগুলিকে সাধারণত সার্চ ইঞ্জিনে অগ্রাধিকারমূলক আচরণের জন্য বিবেচনা করা হয়, তাই আপনার সাইটে স্ট্রাকচার্ড ডেটা যোগ করা খুবই দরকার।
৭)Google সার্চ কনসোল এবং Bing ওয়েবমাস্টার টুলের সাথে আপনার সাইট নিবন্ধন করুন
গুগল সার্চ কনসোল এবং বিং ওয়েবমাস্টার টুল হল যথাক্রমে গুগল এবং মাইক্রোসফটের বিনামূল্যের টুল যা আপনাকে আপনার ওয়েবসাইটকে তাদের সার্চ ইঞ্জিনে ইনডেক্সিংয়ের জন্য কাজ করে।আপনি যখন আপনার ওয়েবসাইট পাবলিশ করার জন্য প্রস্তুত হন, তখন আপনার উচিত এর XML সাইটম্যাপ (উপরে দেখুন) Google Search Console এবং Webmaster Tools উভয়ের কাছে জমা দেওয়া যাতে তারা আপনার সাইট ক্রল করতে পারে এবং সার্চ রেজাল্টে এটি থেকে ফলাফল প্রদর্শন শুরু করতে পারে।
[su_box title=”অন্যান্য যা কিছু আপনি করতে পারবেন তার মধ্যে রয়েছে-” style=”bubbles” box_color=”#034e73″]
· আপনার সাইটের মোবাইল usability পরীক্ষা করা
· সার্চএনালিটিক্স অ্যাক্সেস করা
· আপনার সাইটে্র ব্যাকলিংক দেখা
· স্প্যামি লিঙ্কগুলি মুছে ফেলা
এবং এ ছাড়াও আরো অনেক সুবিধা আছে।
[/su_box]
সুতরাং সার্বিক বিবেচনা করে আমরা বুঝতে পারি টেকনিক্যাল এসইও একটি ওয়েবসাইটের জন্য কতটা গুরুত্বপূর্ণ।

সবাই ভালো থাকবেন।আল্লাহ হাফেজ।
